[最も欲しかった] dark and light mode color palette 676168-Dark and light mode color palette
The color palette generator can be used to create (or view) a color theme It also generates tonal palettes, which are a range of light to dark color variations, created from your primary and secondary colors You can select variations of these for your dark themeThat wasn't hard Pretty neat for a first try Remember the three "night rules" when creating a night mode UI21/03/ · Switching between a dark color palette and a light one involves more than just switching between darker and lighter background colors Most importantly, you need to ensure that colors on both palettes meet contrast requirements for accessibility Many colors will not be interchangeable between modes

Dark Color Scheme Designs Themes Templates And Downloadable Graphic Elements On Dribbble
Dark and light mode color palette
Dark and light mode color palette-The Mojave Dark Mode Wallpaper Color Scheme palette has 6 colors which are Maastricht Blue (#0813), Yankees Blue (#), Police Blue (#2F4562), Dark Electric Blue (#), Slate Gray (#767D92) and Charcoal (#353C51) This color combination was created by user Keshav NaiduThe Hex, RGB and CMYK codes are in the table below Note English language names areThe Dark Light Web Color Scheme palette has 4 colors which are CG Blue (#D), NonPhoto Blue (#A0D5E8), Water (#D7F9FB) and Pumpkin (#F76D16) This color combination was created by user SchemecolorThe Hex, RGB and CMYK codes are in the table below Note English language names are approximate equivalents of the hexadecimal color codes



The Light And The Dark Side Creating A Ui Colour System In 3 Steps By Pete Woodhouse Ux Collective
26/08/ · That means that dark mode isn't a simple inversion of grays In many cases, things that are dark in QuickBooks' default appearance (we'll call it "light mode" from here on out) stay dark in dark mode Because dark mode is defined as a16/09/ · Dark Mode A Darker Color Palette for LowLight or Nighttime Environments Dark Mode is a reversed color scheme that utilizes lightcolored typography, UI elements, and iconography on dark backgrounds—and it's one of the hottest digital design trends in the past year22/06/ · Apps largely have a limited color palette which may already map well to dark mode However, some colors produce optical vibrations when viewed on a dark background, straining the user's eyes So, certain apps need to map to a slightly desaturated palette for dark mode in order to maintain a good contrast ratio
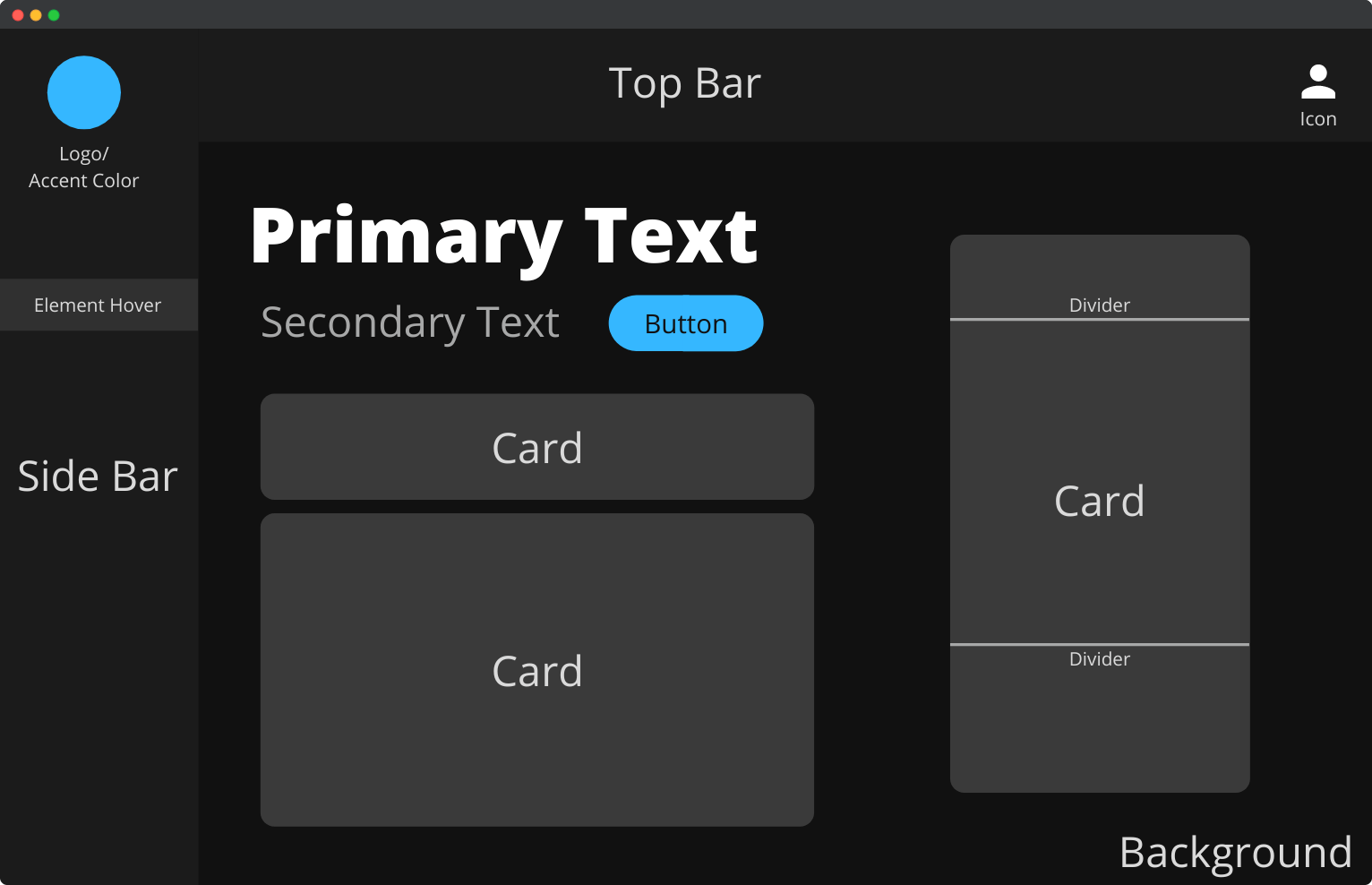
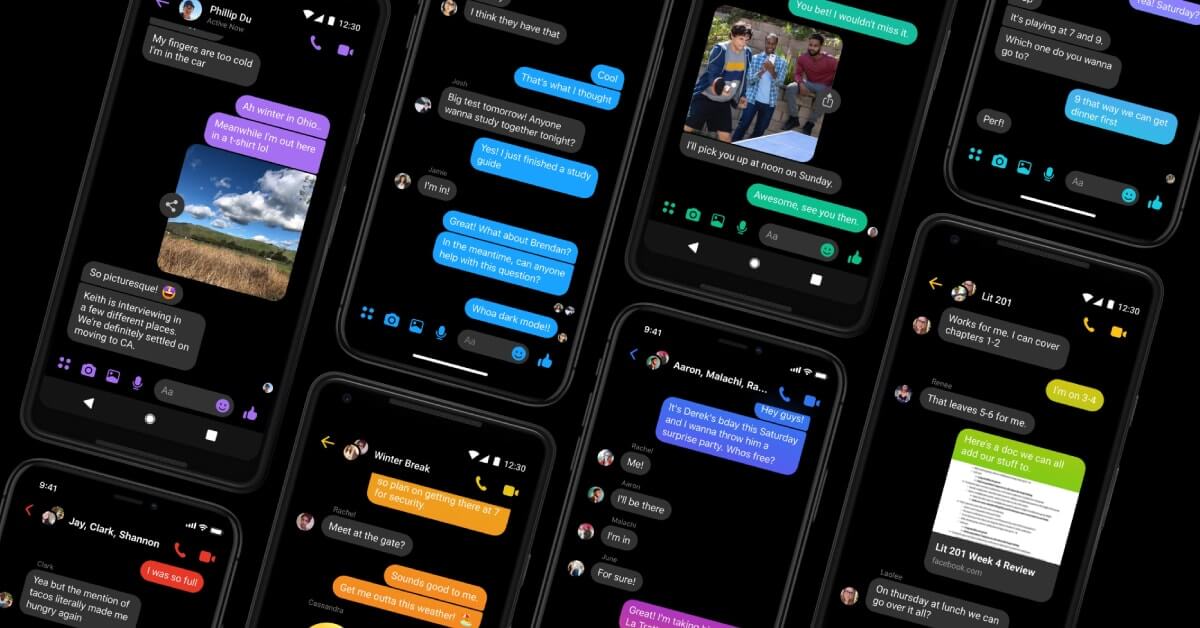
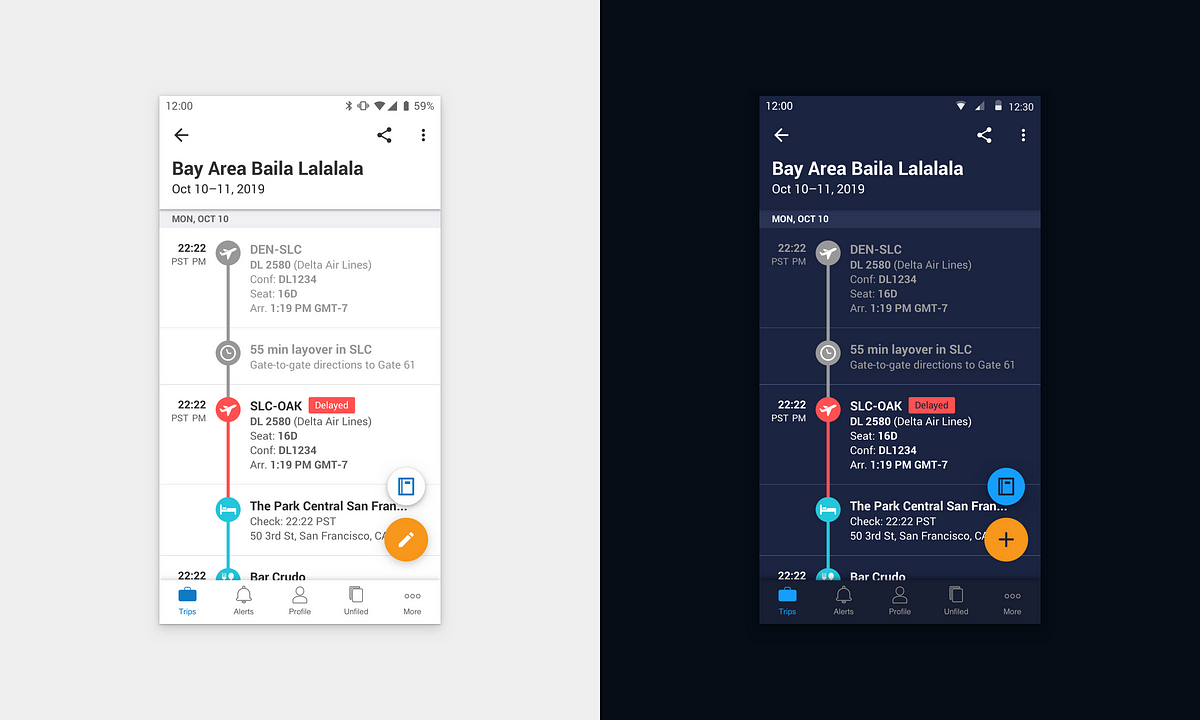
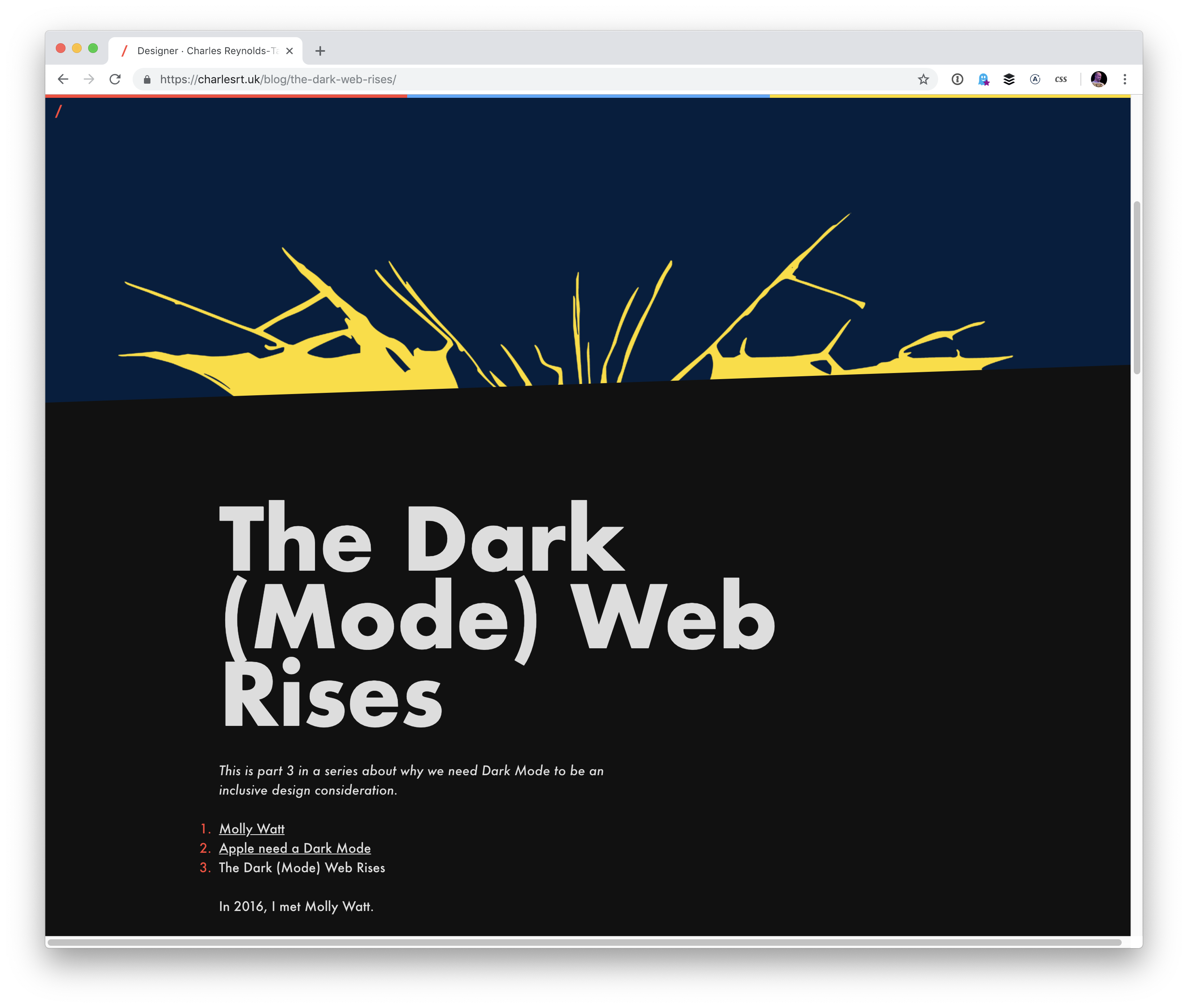
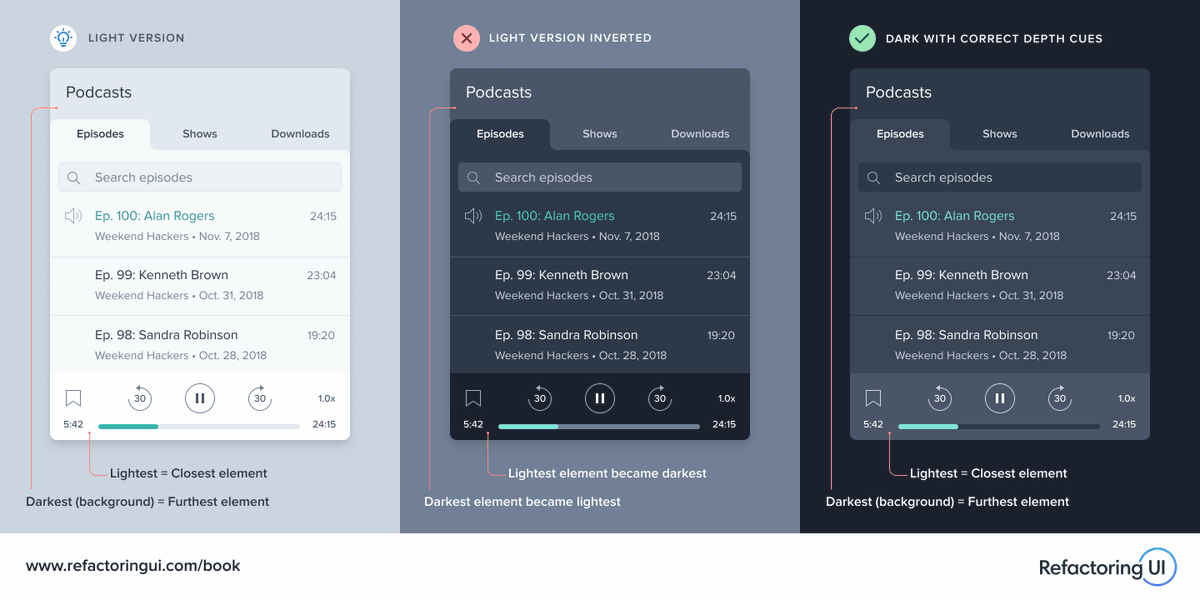
Accent color jellybean buttons, a bright white primary text, and smaller slightly darker secondary text09/11/ · They share the common elements we learned about Usually a dark, almost black, background color, with lighter menu bars lining the top and/or sides;Even lighter, roundedcorner cards section content, and seem to appear closer because of the color contrast;
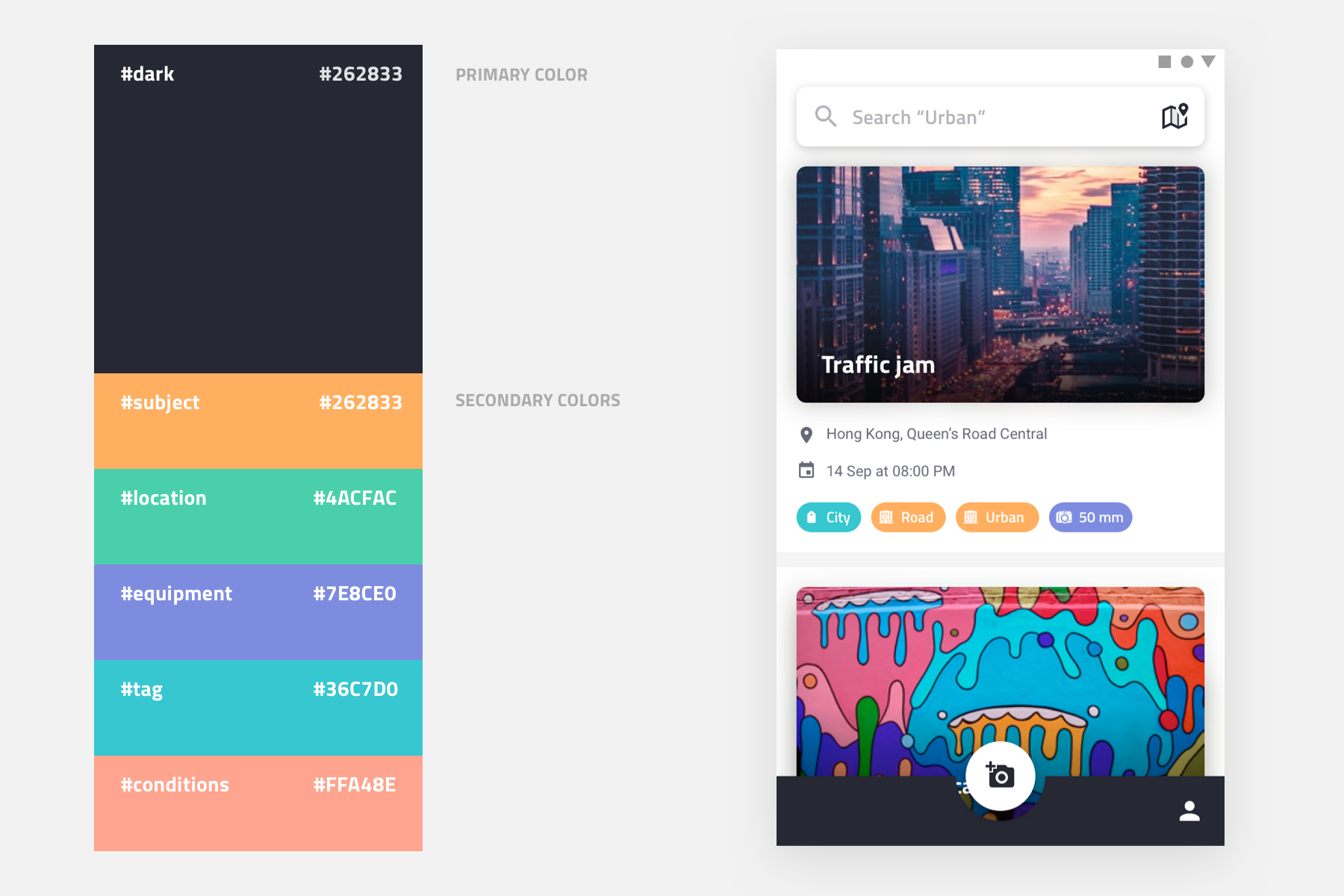
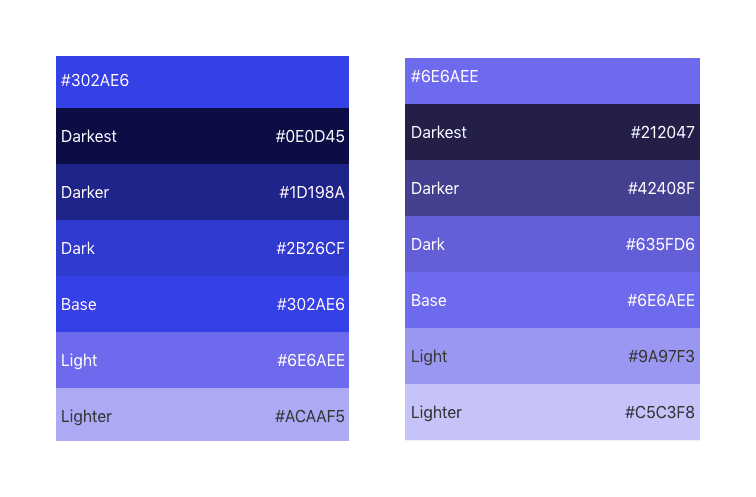
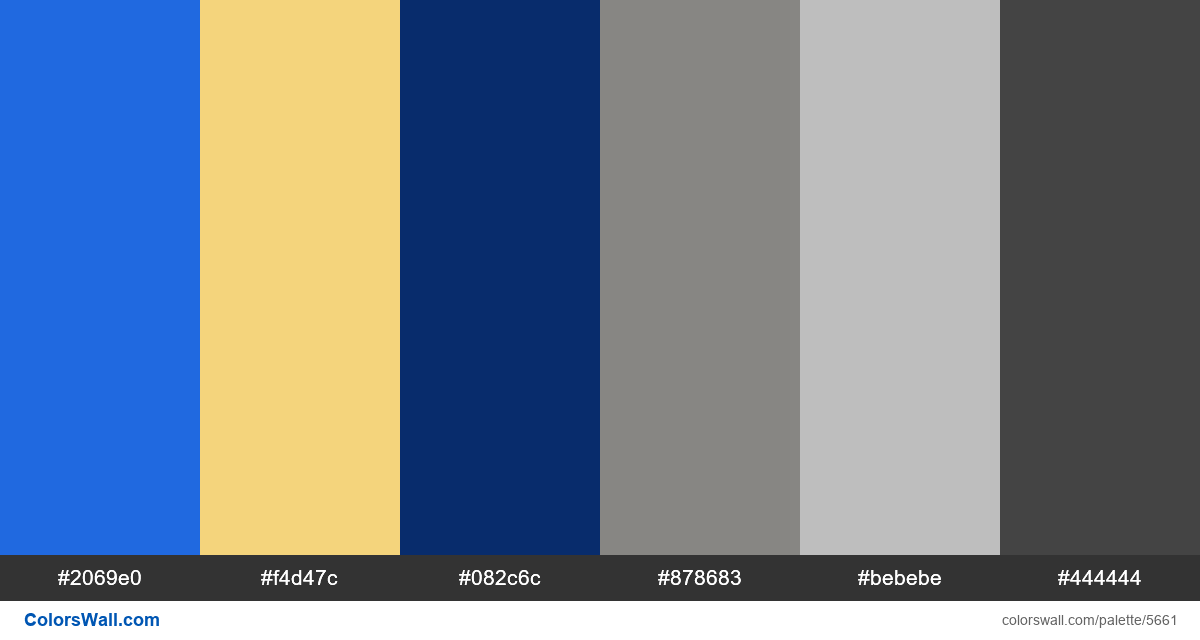
Using the palette As you can see the blue is the darkest color so that will be the background, the light grey one is going to be the content color and the light orange is going to be the link color Result How about that?I set out to create light and dark color palettes for this site Goals Theme agnostic design style components without duplicating work for both themes Find contrasting shades, so text is always legible Generate both themes from a base palette, so colors are consistent, and easily adjustable Follow user preference betweenDark Mode is an accessibility setting that shifts the interface's color palette to display content in high contrast using dark background colors and light foreground Ultimately, it minimizes blue light and enhances readability to reduce eye strain



Windows 10 Dark Mode Is Here Turn It On Now Cnet


Github Morhetz Gruvbox Retro Groove Color Scheme For Vim
Also referred to as MacOS Mojave, dark mode uses a darker color palette for all controls, views, menus, and screens Source Apple Developer For those who don't want to use the dark mode setting all day, there's a setting that allows users to have their devices switch to dark mode when ambient light is dim Outlook26/02/ · Dark Mode is a color scheme that uses a dark background and light text elements in the design We've been creating dark websites and projects for a long time, but "dark mode" has become more of a thing because that's what the toggle option is called in most user interfacesColor Palette #1953 blue and dark blue, bright yellow, bright yellow and violet, color combination, color solution, dark blue and blue, dark blue and yellow, dark blue color, dark blueviolet, dark yellow, darkblue, darkviolet, eggplant and yellow, eggplant color, light yellow, rich violet, selection of color, shades of violet, shades of



8 Tips For Dark Theme Design Dark Theme Is One Of The Most Requested By Nick Babich Ux Planet



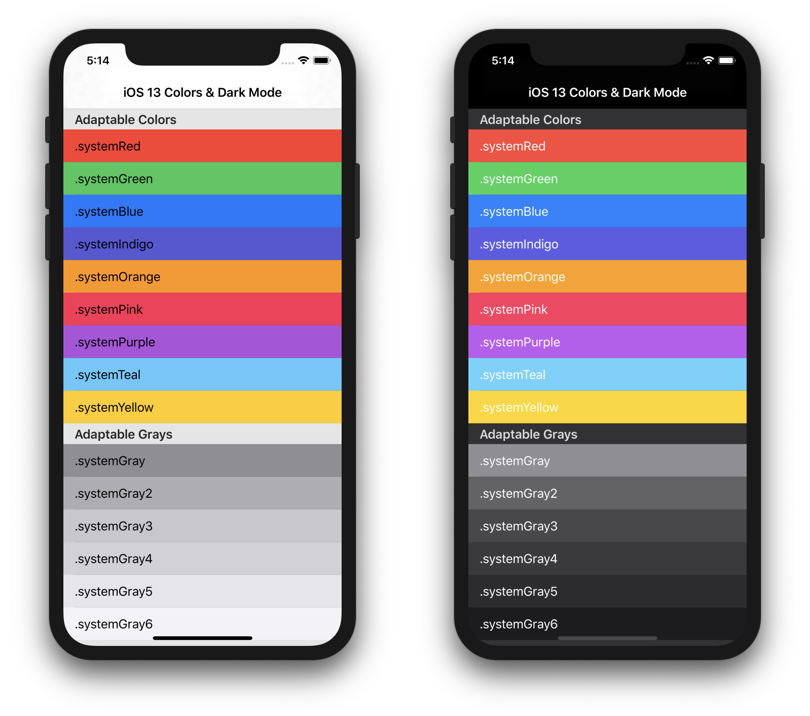
Dark Mode On Ios 13 Nshipster
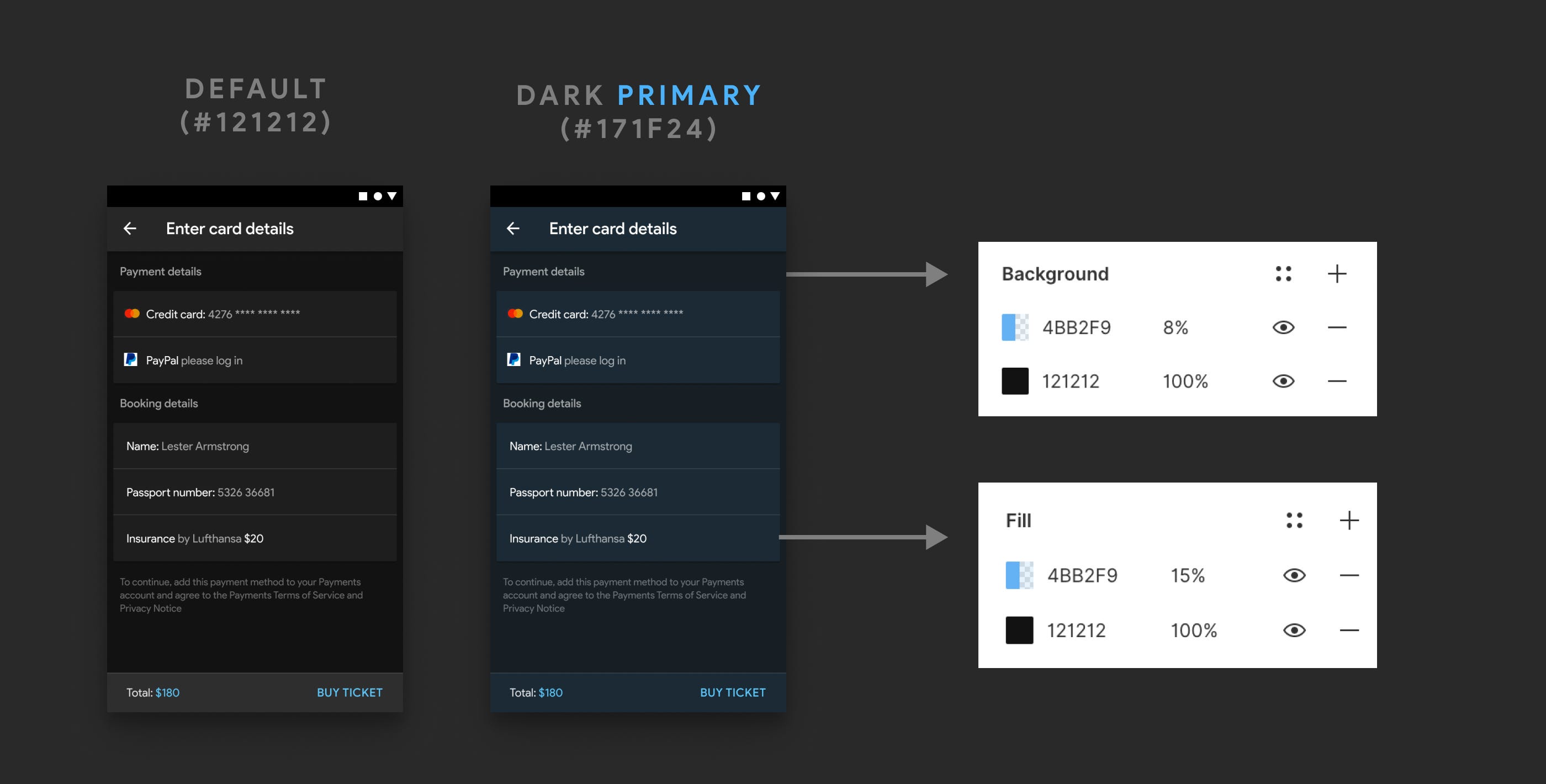
02/09/19 · Wing 7 added four new dark color palettes and the ability to quickly toggle between light and dark mode using the menu icon in the top right of the IDE window When Dark Mode is selected, Wing switches to the most recently used dark color configuration, or the default dark configuration if none has been used29/05/19 · Dark Mode is a supplemental mode that can be used to display mostly dark surfaces on the UI The design reduces the light emitted by device screens while maintaining the minimum color contrast ratios required for readability10/03/21 · Grayscale colors are considered to be changeable styles because when applying the same exact color hex in dark mode, you will not get the same effect as you did in Light mode This is simply because in Dark mode the background color is already set to black (almost, just a tiny lighter) and using grayscale 100 on a black background will make your color almost invisible



Ui Design In Practice Dark Mode Uxmisfit Com



The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr
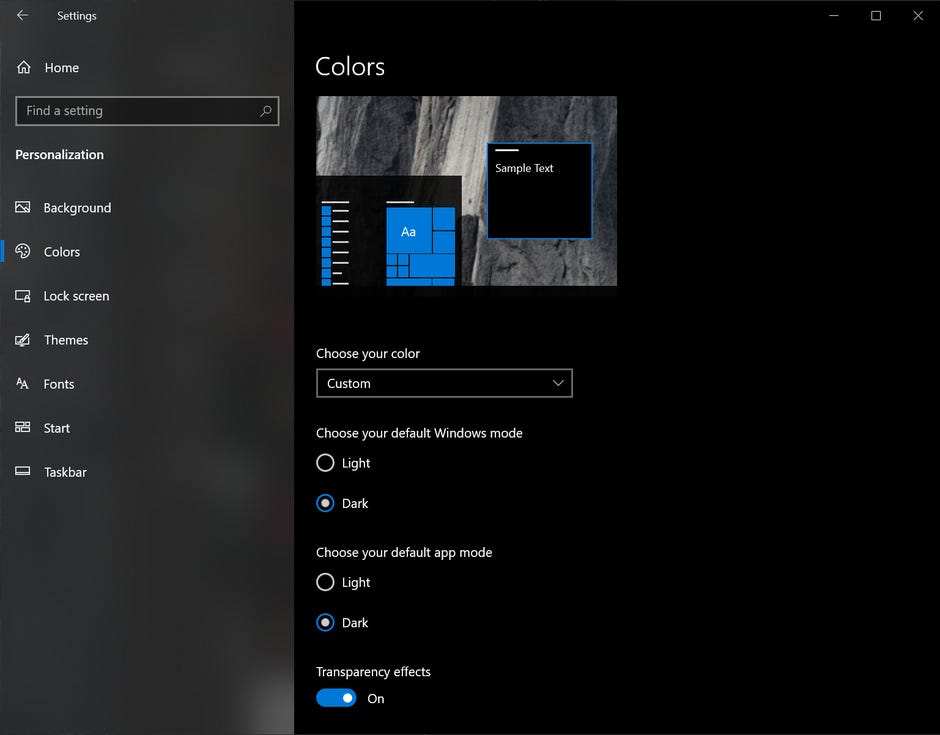
12/07/19 · Switch Between Windows 10 Dark mode and Light mode Windows 10 provides two color modes for your desktop Dark mode and Light mode By default, Windows 10 displays, Windows in Dark mode (Start menu, Taskbar, etc) and Applications in Light mode (Application windows, File explorer, Settings, etc)24/02/21 · Force Dark analyzes each view of your lightthemed app, and applies a dark theme automatically before it is drawn to the screen Some developers use a mix of Force Dark and native implementation to cut down on the amount of time needed to implement Dark themeThe colors modified by the palette type are the following



Light On Dark Color Scheme Wikiwand



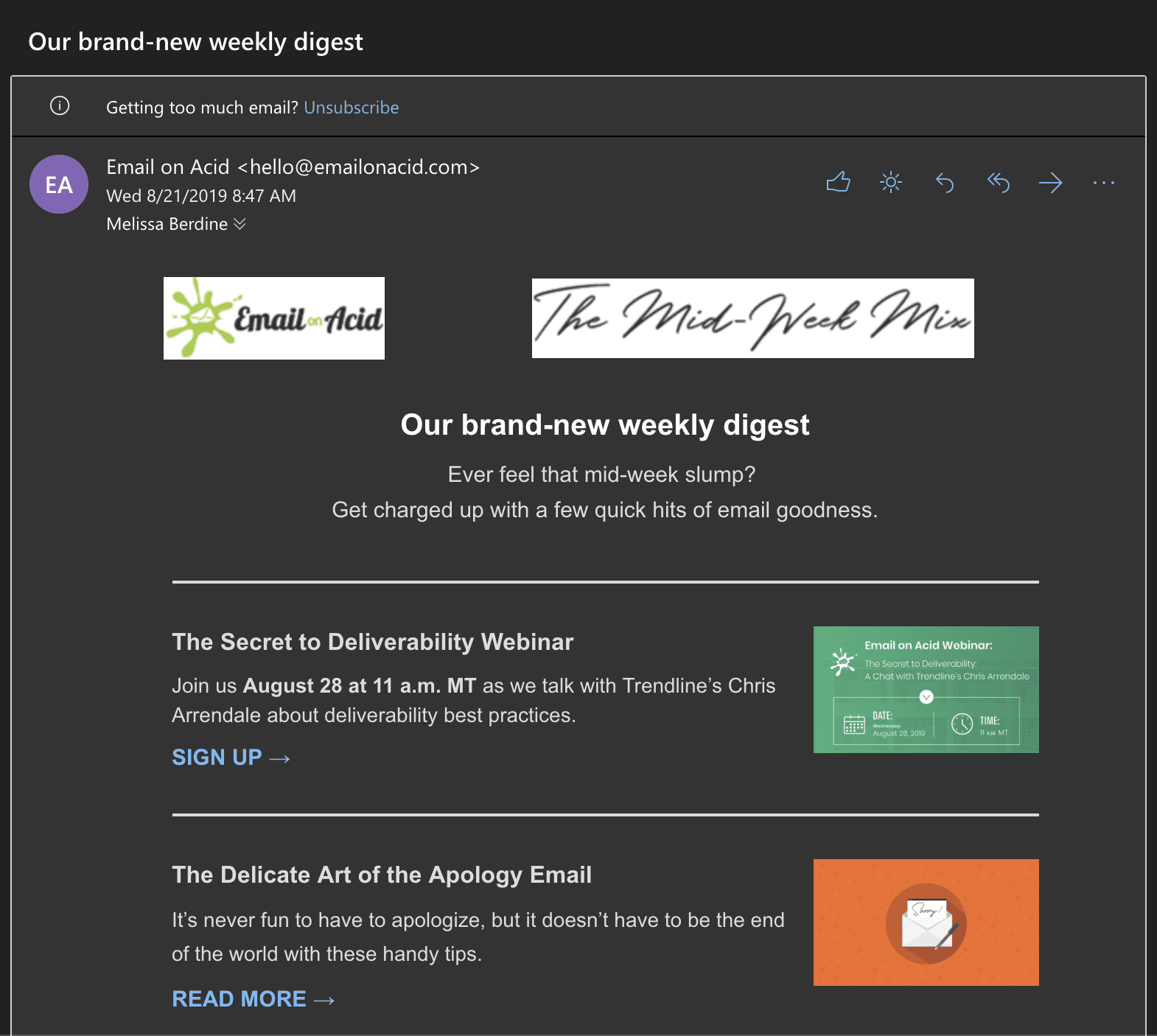
Dark Mode Email Your Ultimate How To Guide Litmus
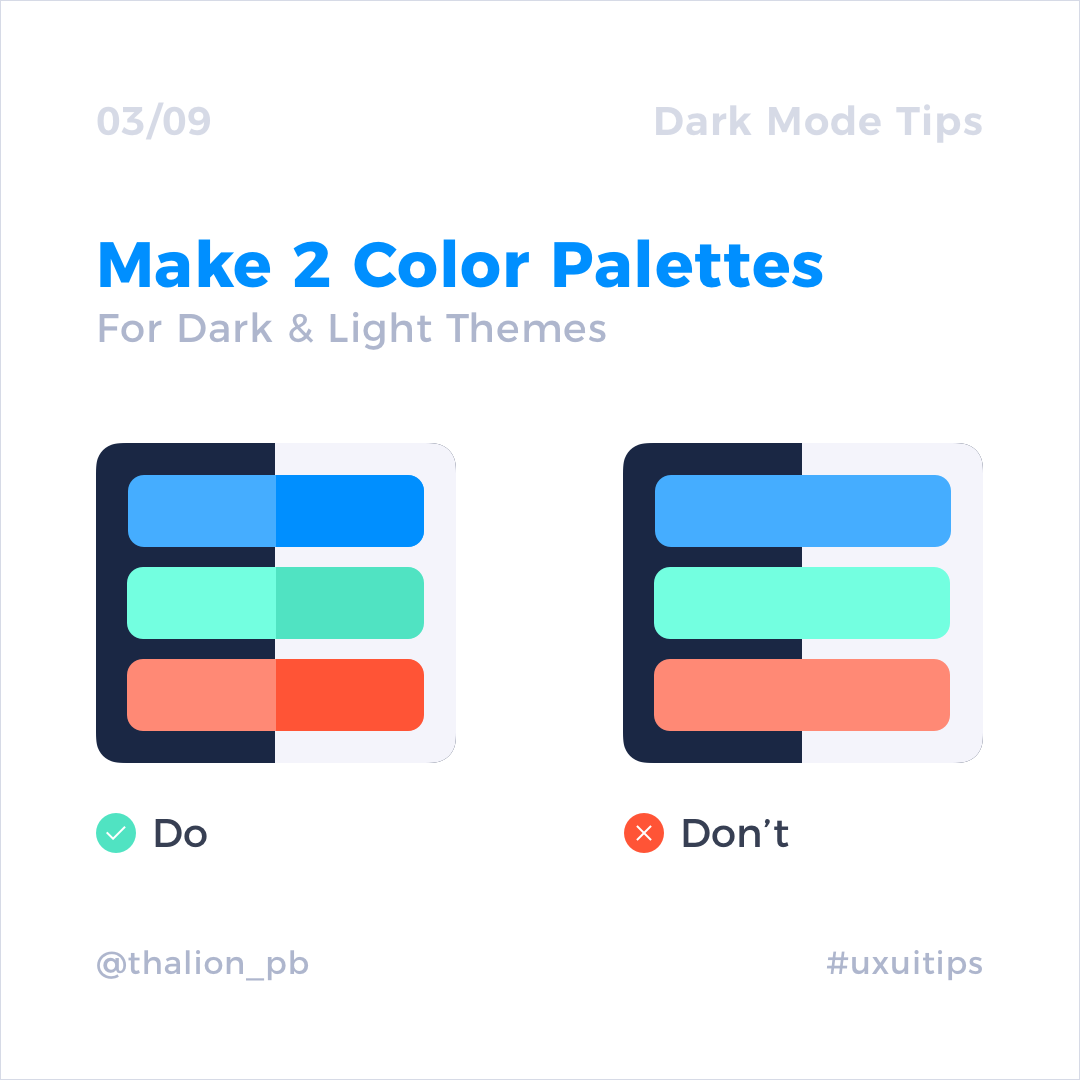
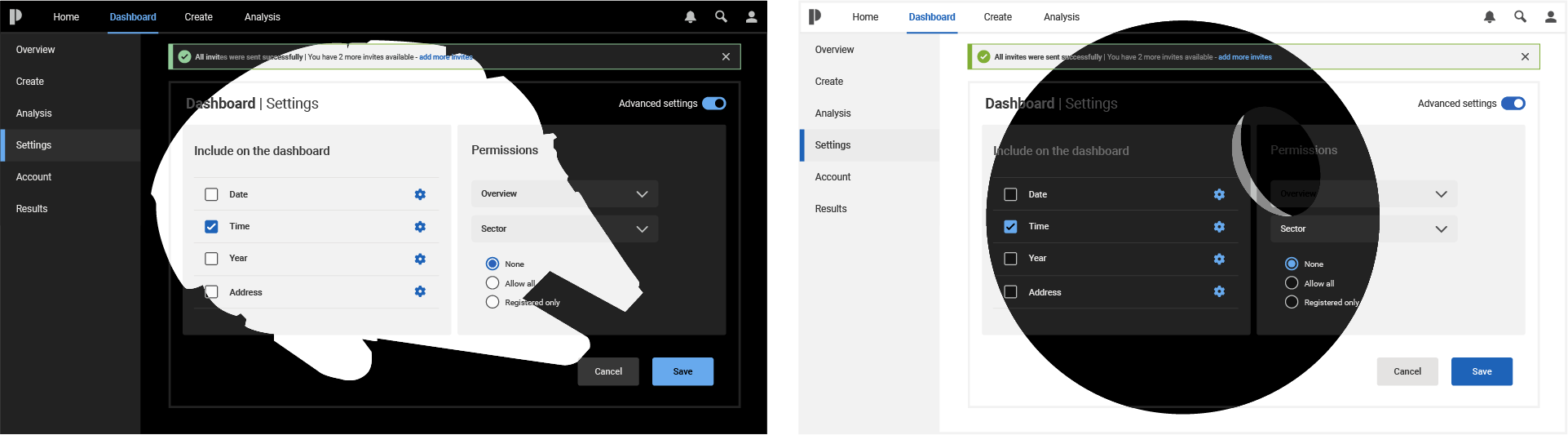
01/07/ · "Dark mode" is defined as a color scheme that uses lightcolored text and other UI elements on a darkcolored background Dark mode, dark theme, black mode, night mode they all refer to and mean the same thing a mostlydark interface rather than a mostlylight interfaceThe answer is following – it is good to create complementary color palettes for both themes26/04/ · Use two color palettes – for light and dark mode If you're using light and dark modes in your project, creating complementary color palettes for both themes could be a good idea Keep in mind contrast levels to ensure better readability The contrast level between body text and the background should be at least 1581


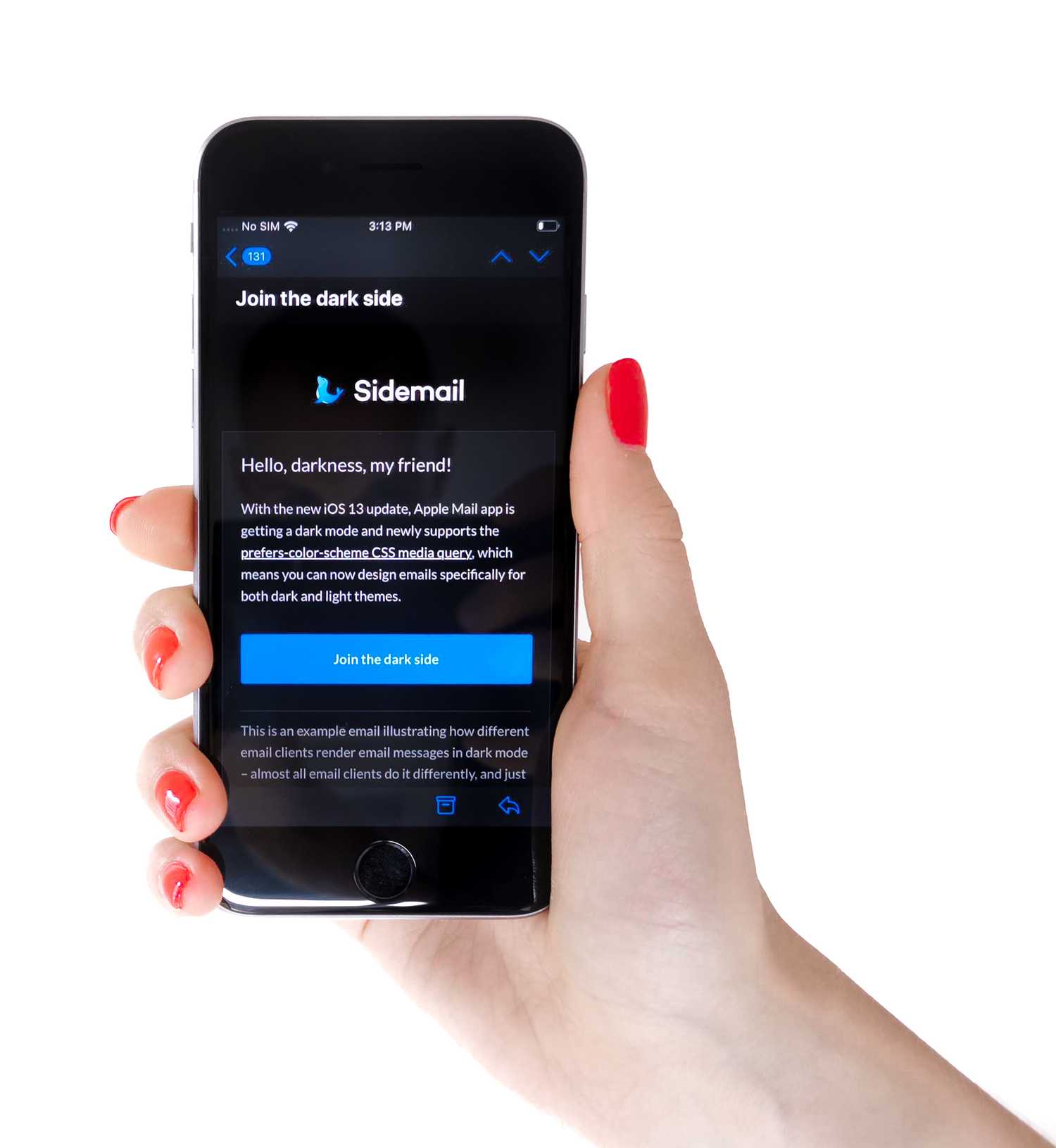
How To Make Dark Mode Html Email Everything You Need To Know



The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr
It's because Dark Theme works well withColor palette¶ Color scheme¶ Source · Default default Material for MkDocs supports two color schemes a light mode, which is just called default, and a dark mode, which is called slate The color scheme can be set via mkdocsymlIn iOS 130 and later, people can choose to adopt a dark systemwide appearance called Dark Mode In Dark Mode, the system uses a darker color palette for all screens, views, menus, and controls, and it uses more vibrancy to make foreground content stand out against the darker backgrounds Dark Mode supports all accessibility features



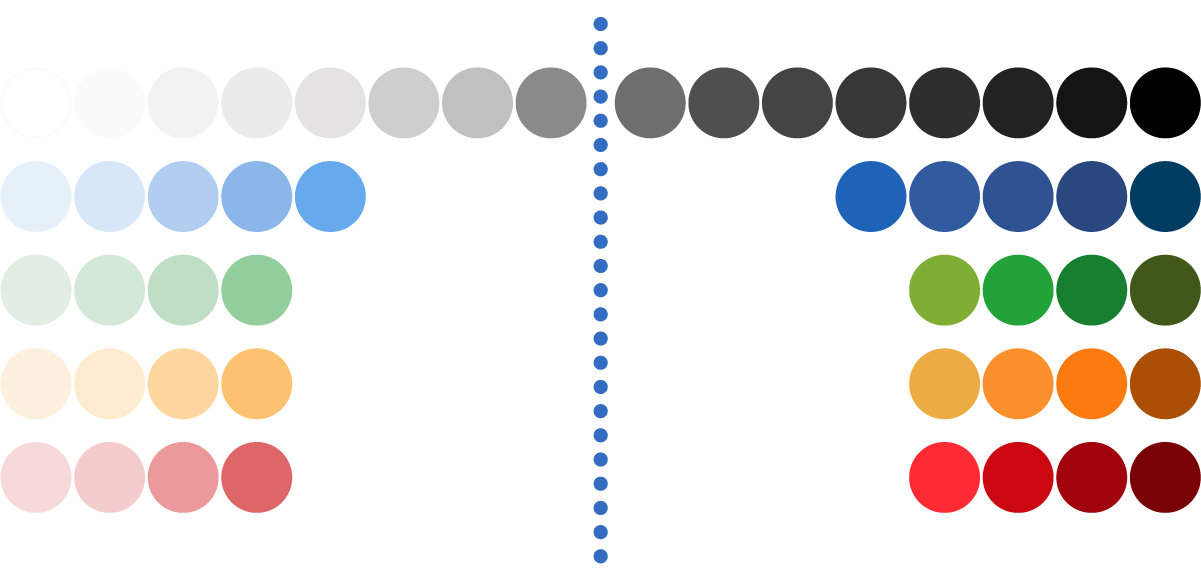
Stepping Out Of The Light Tips For The Design And Development Of Dark Mode By Kat Angeles Muzli Design Inspiration



The Complete Guide To The Dark Mode Toggle
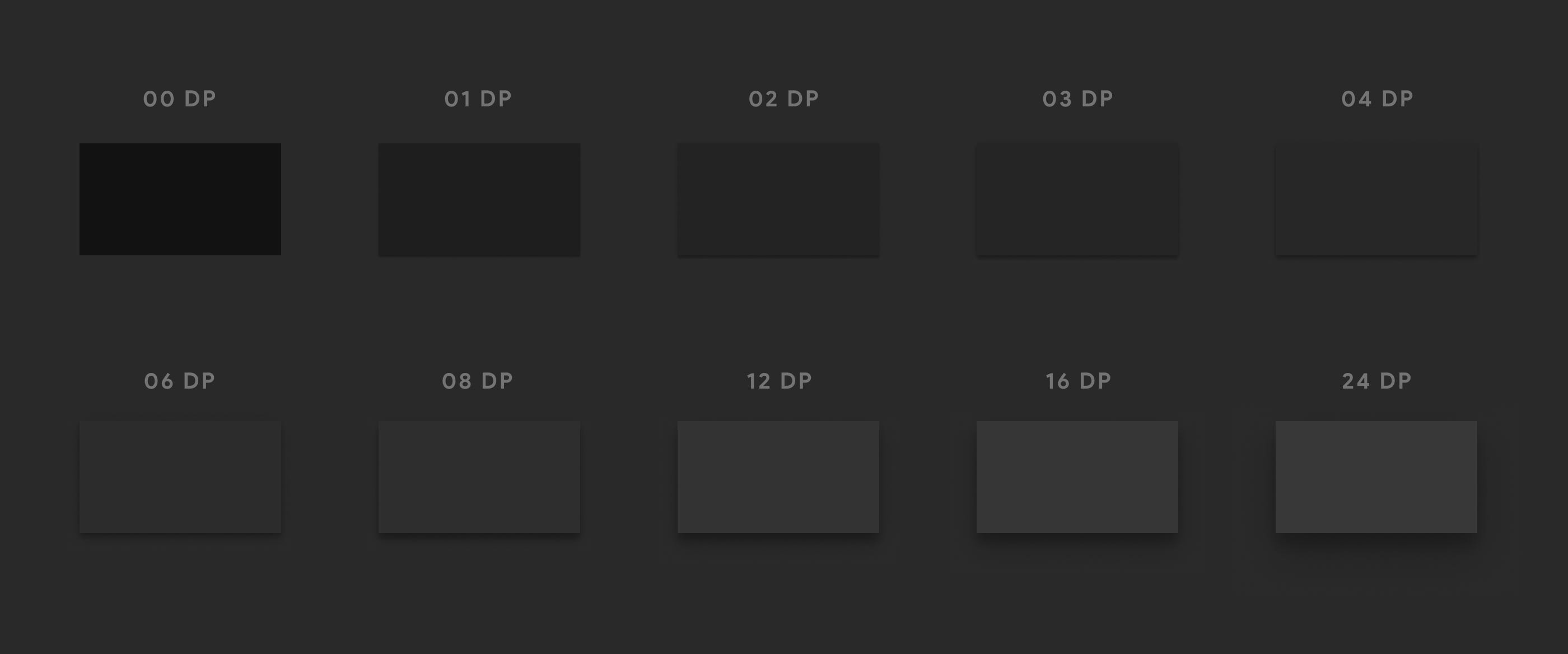
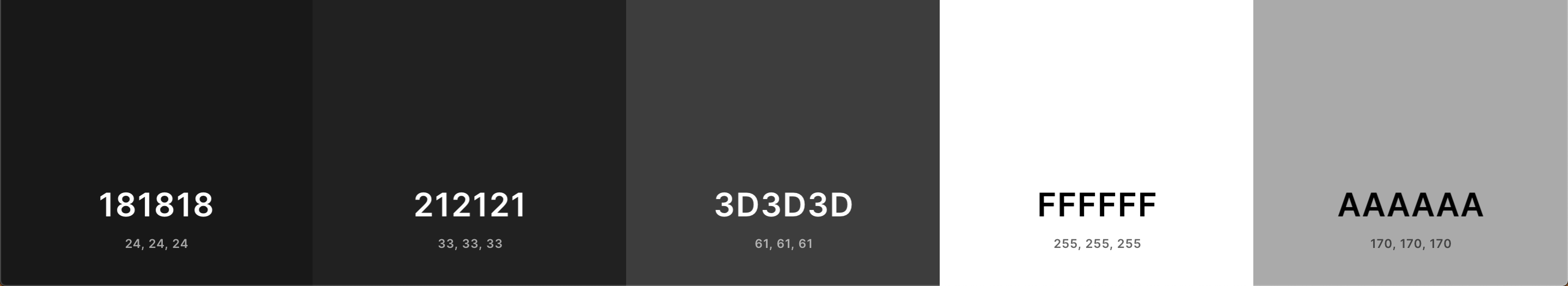
30/05/ · Dark gray surfaces reduce eye strain — light text on a dark gray surface has less contrast than light text on a black surface Dark gray surfaces can express a wider range of color, elevation, and depth because it's easier to see shadows on gray (instead of a true black) Material design recommends # as dark theme surface color11/04/19 · Use the darkest shade from the palette as the background color and the lighter shades as font colors when in dark mode I used this color shades generator for generating my color palette Even if you don't end up using the exact colors generated, it is still a good place to start Even I ended up fine tuning the colors I ultimately usedYoutube dark mode color palette created by jsmeow that consists #,#,#3d3d3d,#ffffff,#aaaaaa colors


Github Morhetz Gruvbox Retro Groove Color Scheme For Vim



Design For The Dark Theme Bringing The Dark Ui On Android Apps By Pierluigi Rufo Snapp Mobile Medium
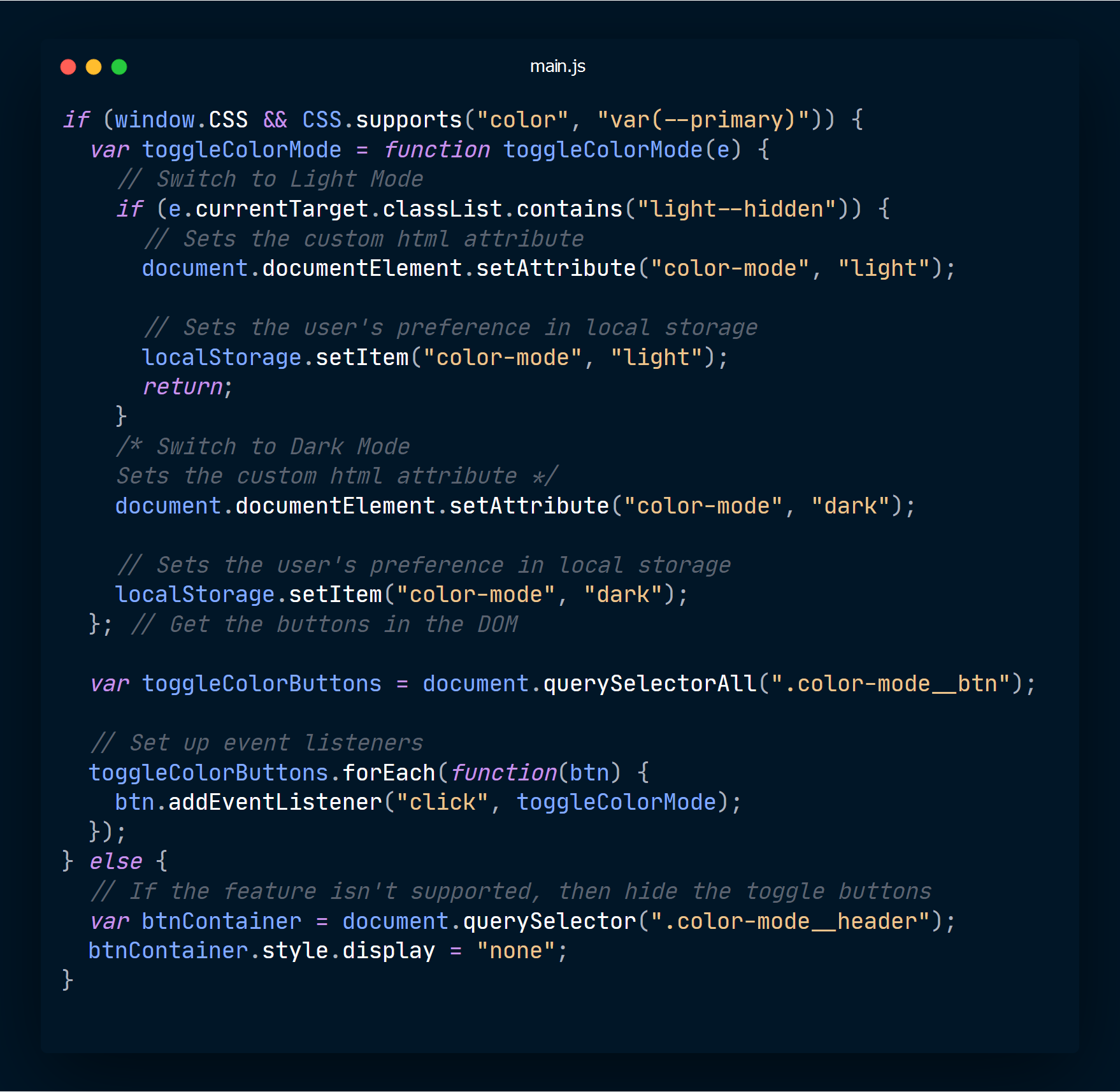
Instructor Set up Dark mode, Light mode or a Custom configuration Go to Settings, to the Personalization category, then to Colors The option to choose your default Windows mode changes interface elements and menus in Windows, including the Task Bar and the Start menu The option to choose your default app mode changes application windows Not all applications will24/04/18 · Creating a light and dark theme then becomes a matter of swapping the equivalent colour from the opposite half of the colour palette Number the different shades starting with the lightest and the darkest This makes swapping the equivalent colour from each half of the palette even easier, simply swap likeforlike numbers24/01/ · S ince most operating systems have introduced it, Dark Mode has become more and more established and is already available in many native apps Web applications, on the other hand, seem not to have reached this trend yet Therefore, this article shows how Dark Mode can be detected automatically in a web app based on Angular Material and how the color scheme can



Stepping Out Of The Light Tips For The Design And Development Of Dark Mode By Kat Angeles Muzli Design Inspiration



Dark Mode Dark Theme Adding Support To Your Application Factorial Complexity
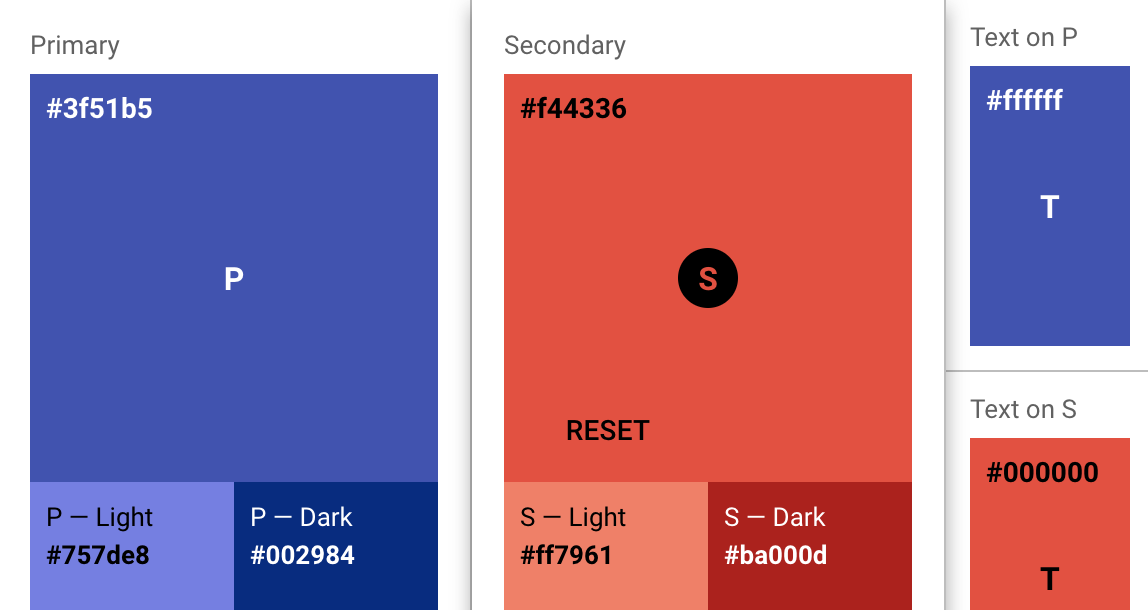
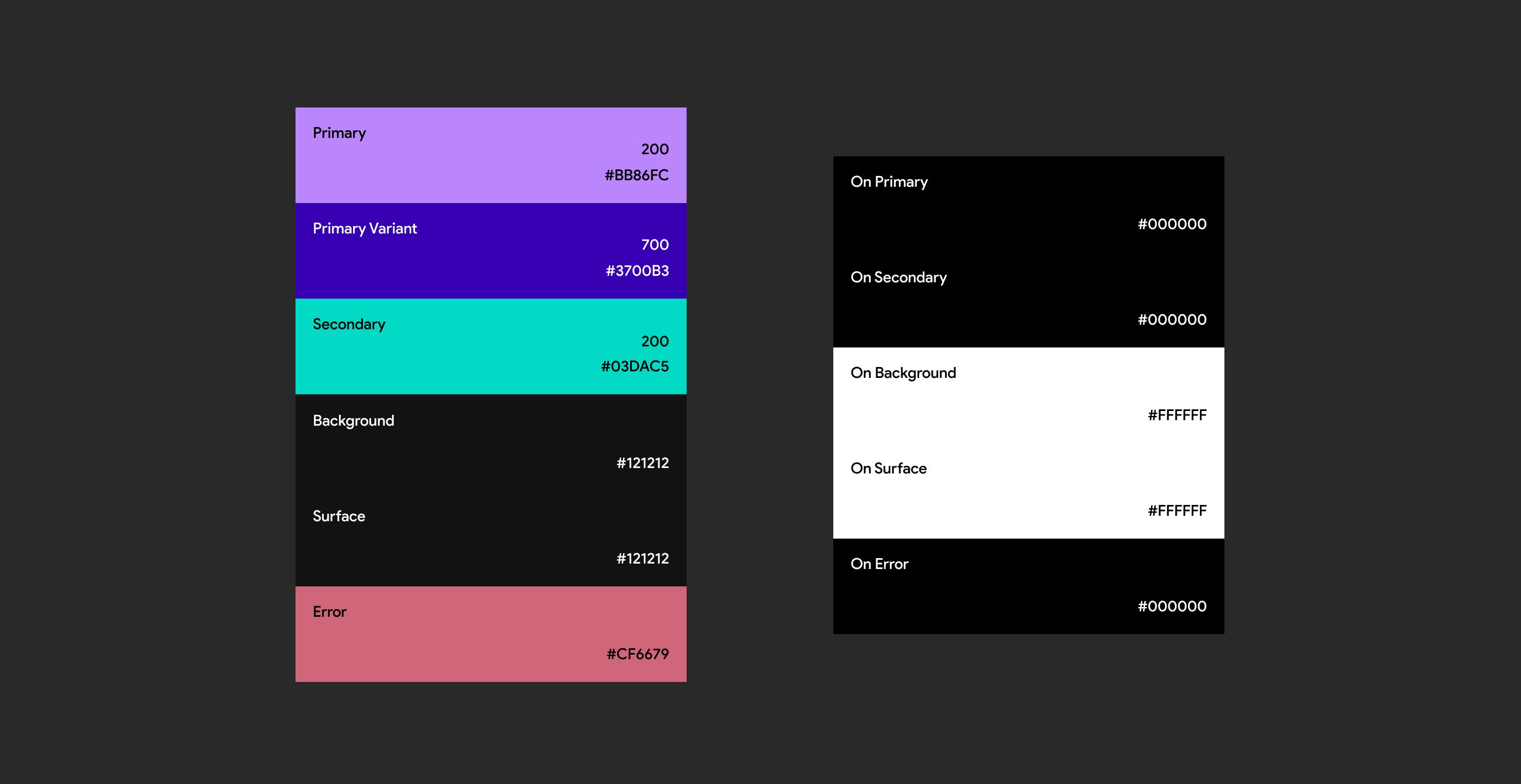
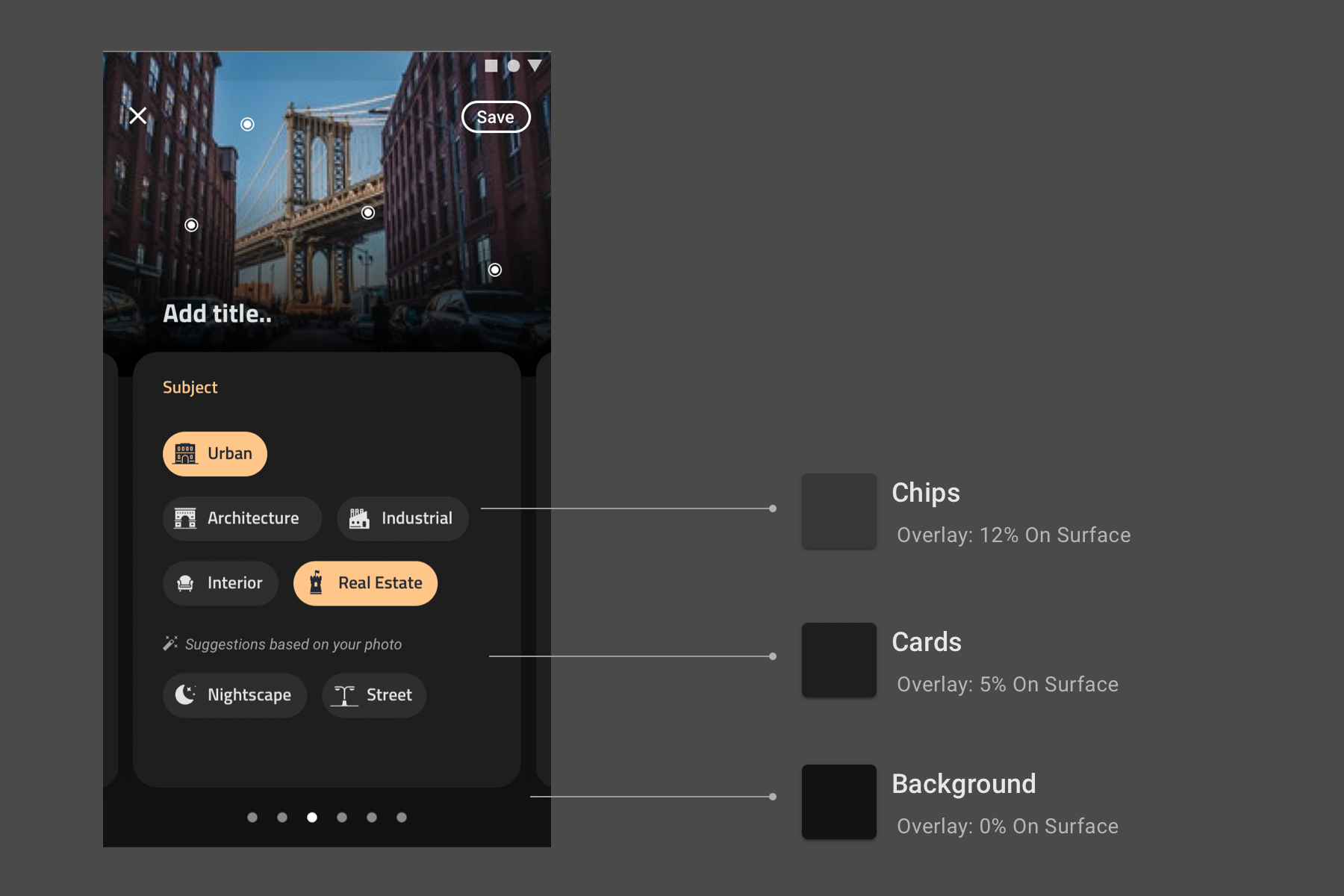
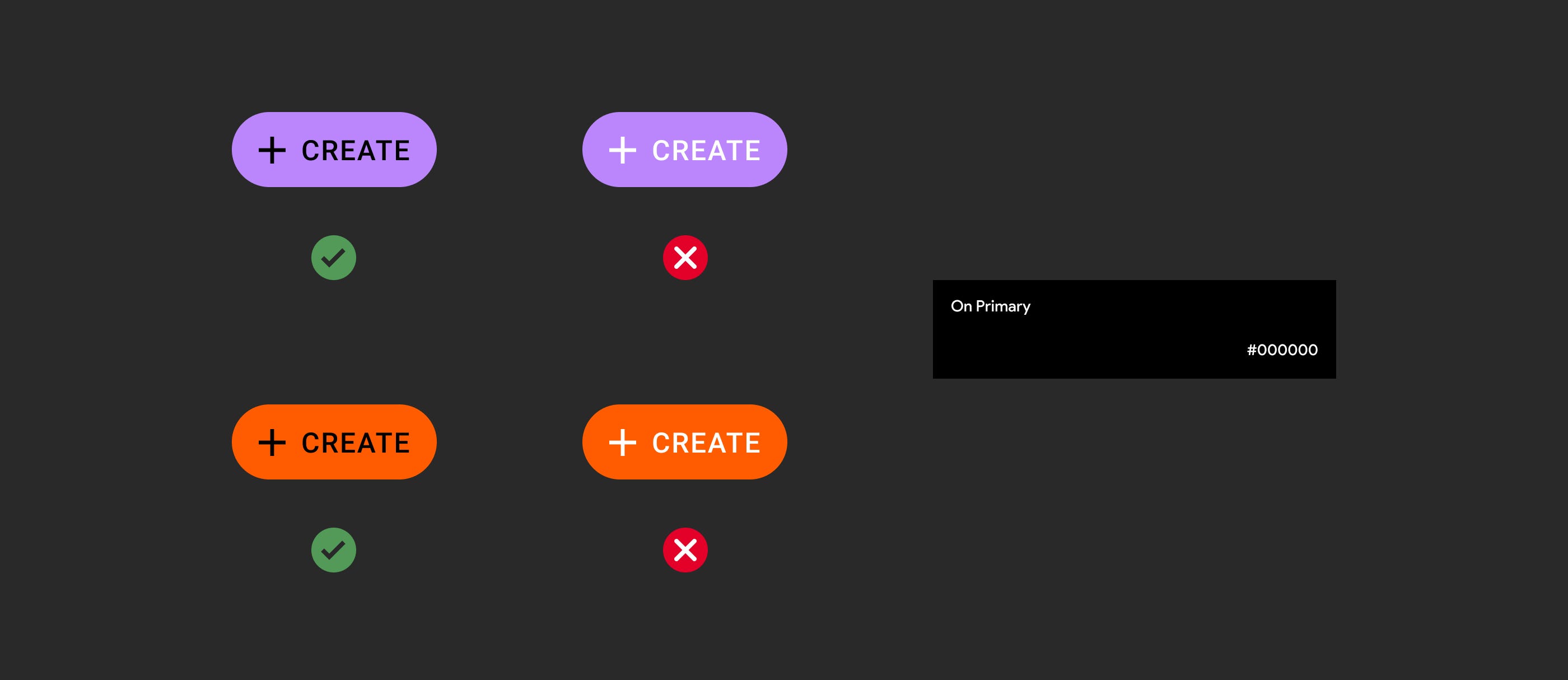
/08/19 · Make two color palettes – for light and dark mode In the tip above, I mentioned that desaturated colors work better for the dark theme On the other hand, we all love vibrant tones in light user interfaces How to match these two worlds?15/06/ · Primary Variant Any shade of the primary color is called a Primary Variant So in this case, any color shade other than the 600 tonal value is considered as a primary variant for light theme And any color shade other than the 0 tonal value is considered as a primary variant for the dark theme Why do we need a fullcolor palette?Color Palette Generator # Additionally, we also provide a set of tools for generating color palettes in dark colors You need to select your primary color and the background color of the page We will generate a dark mode color palette for you



8 Tips For Dark Theme Design Dark Theme Is One Of The Most Requested By Nick Babich Ux Planet



What Is Dark Mode For Email And How Does It Affect Rendering
Light and Dark color palette created by janeneimeyer that consists #3c3128,#ffffff,#e3dabd,#,#1f1d39 colorsLightondark color scheme, also called black mode, dark mode, dark theme or night mode, is a color scheme that uses lightcolored text, icons, and graphical user interface elements on a dark background and is often discussed in terms of computer user interface design and web designDark Mode In macOS 1014 and later, users can choose to adopt a dark systemwide appearance instead of a light appearance In Dark Mode, the system adopts a darker color palette for all windows, views, menus, and controls The system also uses more vibrancy to make foreground content stand out against the darker backgrounds Focus on your content



How To Switch Between Windows 10 Light And Dark Modes On Schedule Automatically Windows Central



Modernizing Ios Apps For Dark Mode With Xamarin Xamarin Blog
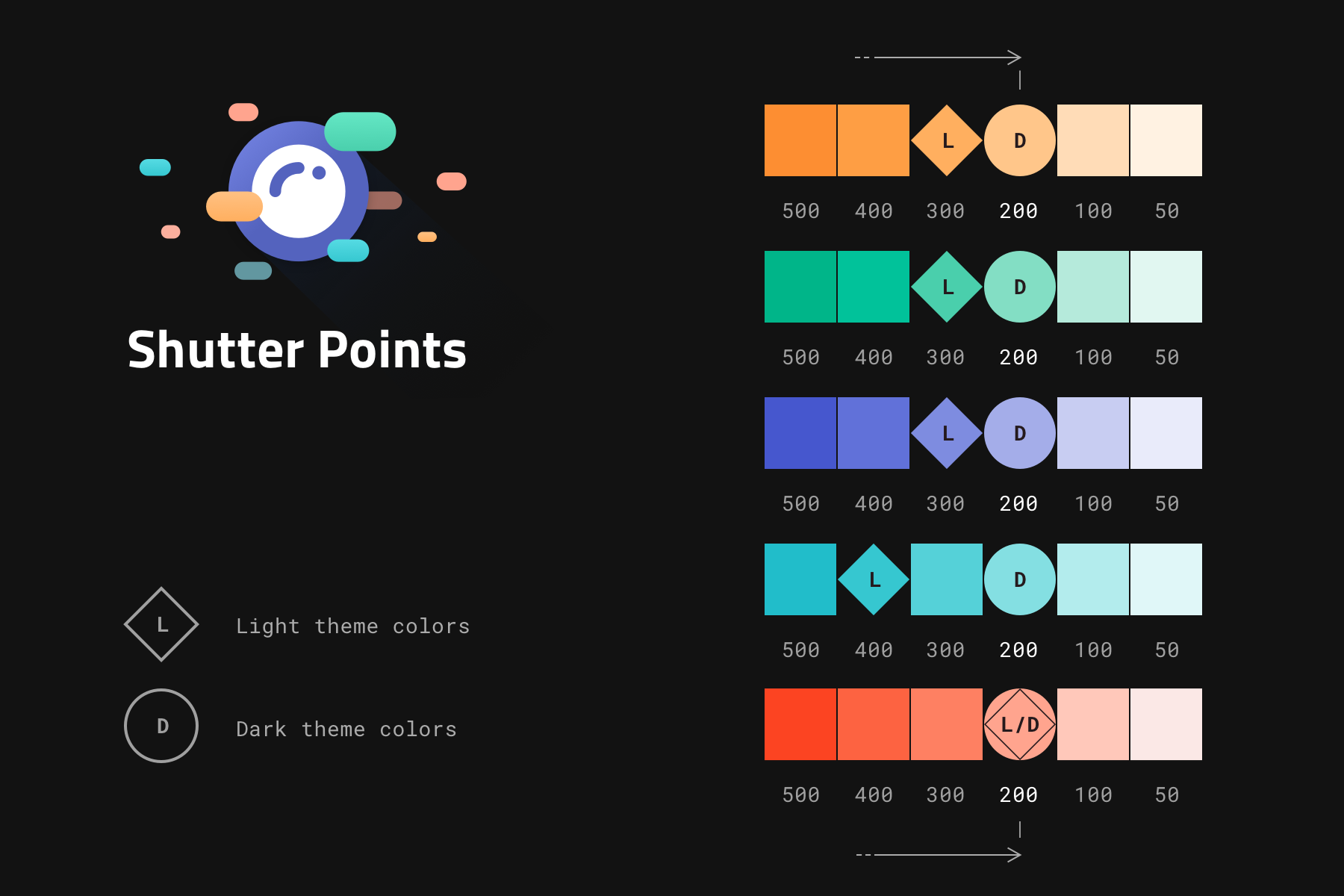
Despite many designers trying it, picking the dark mode color palette can become a challenge So, how to choose Dark mode ui design is a HOT trend right nowMost teams opt for a simple toggle a "light", often pure white #FFFFFF canvas and "dark", near black canvas such as # Other teams endorse a wider range ofColor palette generator – Create / Edit new light , Dark and random color palettes Color palette from images – Get starting colors from images without leaving site Color palette from Images – Upload your image to get colors or enter the image url



The Light And The Dark Side Creating A Ui Colour System In 3 Steps By Pete Woodhouse Ux Collective


Dark Theme Material Design
Other Dark Mode Site Palettes I did pps Every palette image shows the background color, primary text color, and secondary text color from left to rightDark Mode is an appearance preference that tells the system and participating apps to adopt darker color palettes Whereas an app may display dark text on a light background by default, it may instead show white text on a dark backgroundRed Orange Brown Yellow Green Turquoise Blue Purple Pink Grey Black White Warm Cold Bright Dark Gold Neon Pastel Skin Vintage Retro Wedding Sunset Summer Autumn Winter Spring Christmas Halloween Dark Color Palettes Get some color inspiration with Color Hunt's dark palettes collection and find the perfect scheme for your design or art project



Color Material Ui



Designing A Dark Mode For Your Ios App The Ultimate Guide By Chethan Kvs Prototypr
17/03/ · More than just a color palette Outside of retooling colors and fonts, The goal is not to drastically change the look and feel of your app, but have dark mode mirror your light modeDark mode MaterialUI comes with two palette types, light (the default) and dark You can make the theme dark by setting type 'dark' While it's only a single property value change, internally it modifies several palette values const darkTheme = createMuiTheme ({palette {type 'dark',},});21/11/ · We need to add the toggle button to allow the users to switch between the light and dark mode at runtime Let's add the toggle button first Angular Dark Mode brightness_5



50 Shades Of Dark Mode Gray Deep Dive Into Spotify Twitter By Karen Ying Codeburst



Dark Mode What Is It And Why Do We Need It Techahead
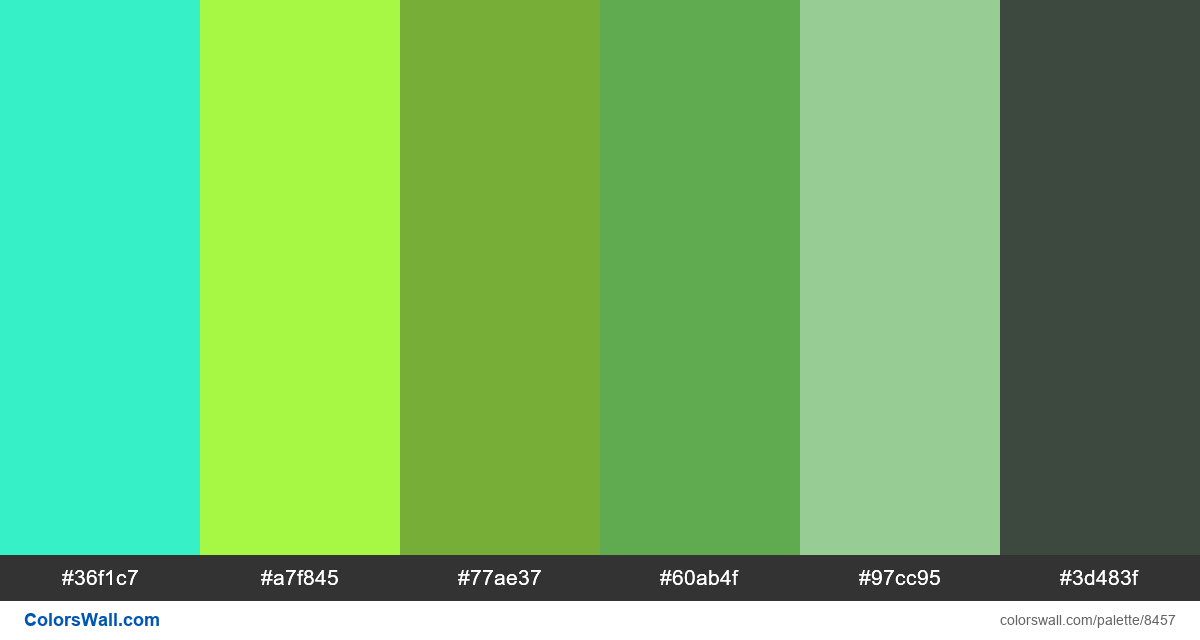
Dark/ Light mode with @nuxtjs/colormode module Now that we have our green color palette ready for use, our next goal is to map greenolive to dark mode as its theme, and greenyellow for light mode, according the below design To achieve



Dark Mode Visual Design Macos Human Interface Guidelines Apple Developer



Pin On Interaction Design



File Dark Mode User Script Screenshot 19 09 Light On Dark Color Scheme Wikipedia Png Wikipedia



Change Photoshop Cs6 Dark Interface Color Scheme To Light Osxdaily



Dark Mode Ui Design Color Palette How To Pick The Right Colors For Dark Theme Templatemonster Youtube



Dark Color Scheme Designs Themes Templates And Downloadable Graphic Elements On Dribbble



The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr



The Complete Guide To The Dark Mode Toggle



Macos Big Sur How To Make Mac Dark Mode Even Darker



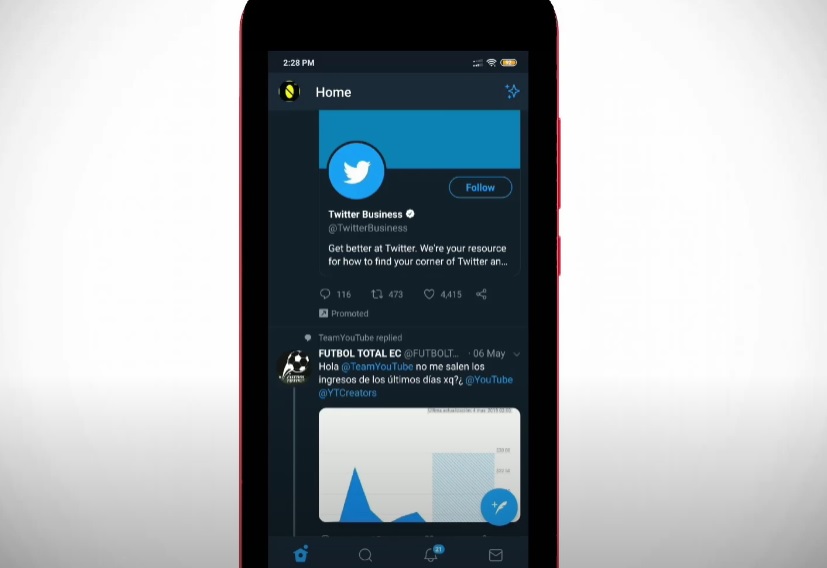
Twitter S Dark Mode Has Changed Users Do Not Like The New Light On Dark Color Scheme Tech Times



How To Dark Mode In React And Tailwind Css Jeff Jadulco


Dark Mode In Email Email Design Review



Dark Mode Style Presentations In Powerpoint Part 1 Powerpointy



Dark Mode Vs Light Mode Which Is Better



Firefox 67 Dark Mode Css Webrender And More Mozilla Hacks The Web Developer Blog



Supporting Dark Mode In Your Interface Apple Developer Documentation



Dark Mode Email Your Ultimate How To Guide Litmus



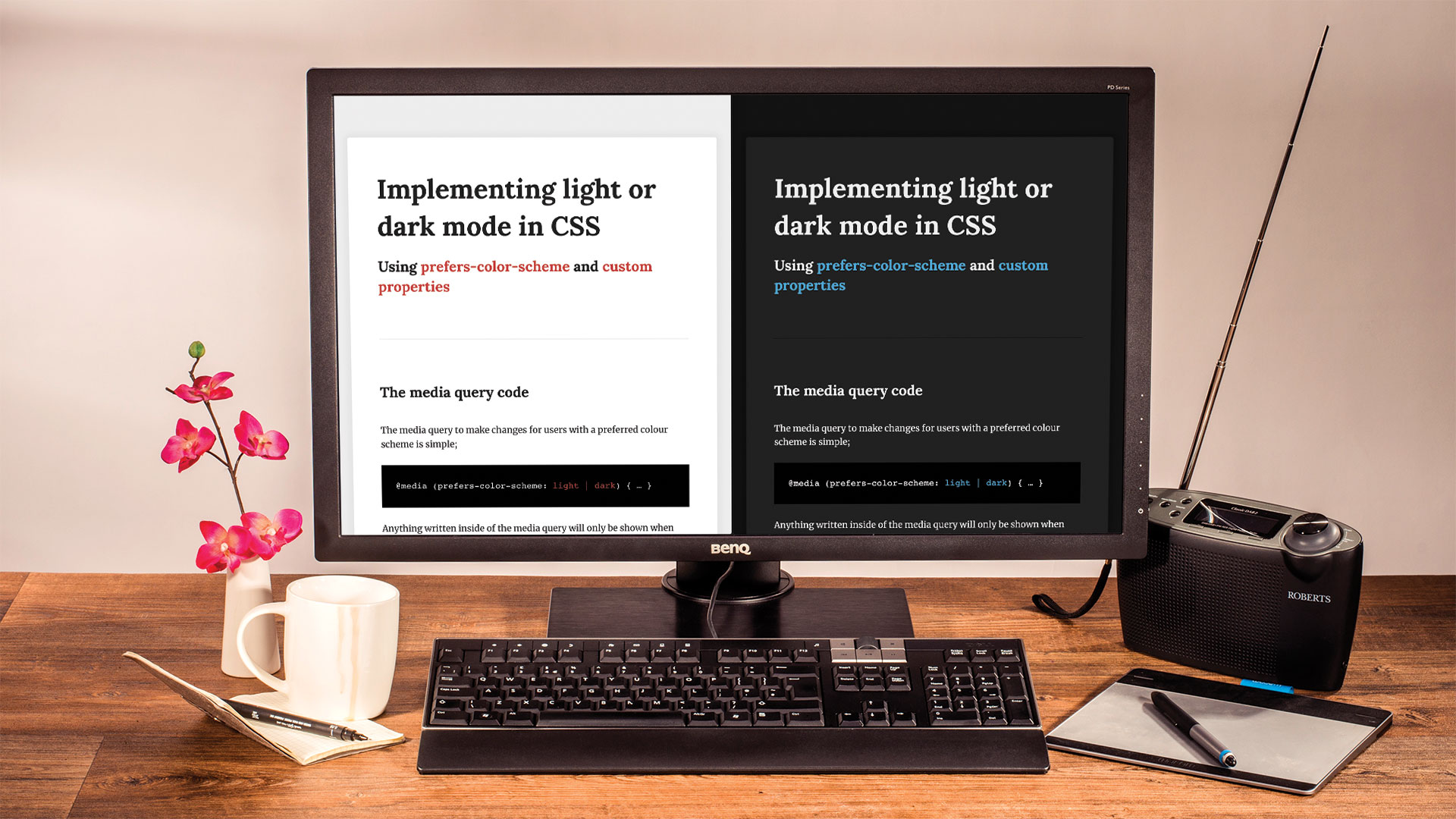
How To Implement Light Or Dark Modes In Css Creative Bloq



Into The Dark Library Google Design



Color Library For Dark And Light Mode By Flavio T Schirmer On Dribbble



Design For The Dark Theme Bringing The Dark Ui On Android Apps By Pierluigi Rufo Snapp Mobile Medium



Dark Mode Visual Design Ios Human Interface Guidelines Apple Developer



Dark Mode Adding Support To Your App In Swift Swiftlee



Light Mode Minimalist Dark Mode Hex Colors Hex Rgb Codes



Stepping Out Of The Light Tips For The Design And Development Of Dark Mode By Kat Angeles Muzli Design Inspiration



How To Enable Dark Mode In Windows 10 Pcmag



Light On Dark Color Scheme Wikipedia



Is Dark Mode Better For Headaches Eye Strain Light Sensitivity Theraspecs



Dark Mode Adding Support To Your App In Swift Swiftlee



Ui Design In Practice Dark Mode Uxmisfit Com



Dark Mode Ui The Definitive Guide By Atharva Kulkarni Compilezero Ux Collective



How To Enable Dark Mode In Windows 10 Pcmag



8 Tips For Dark Theme Design Dark Theme Is One Of The Most Requested By Nick Babich Ux Planet



Create A Dark Light Mode Switch With Css Variables Dev Community



Dark Mode Ui The Definitive Guide By Atharva Kulkarni Compilezero Ux Collective



Dark Mode In Css Css Tricks



Dark And Light Mode Os Color Scheme And Theme Switcher Dev Community



50 Shades Of Dark Mode Gray Deep Dive Into Spotify Twitter By Karen Ying Codeburst


Dark Theme Material Design



The Light And The Dark Side Creating A Ui Colour System In 3 Steps By Pete Woodhouse Ux Collective



Color In Windows Apps Uwp Applications Microsoft Docs


Dark Theme Material Design


Dark Theme Material Design



Create A Dark Light Mode Switch With Css Variables Dev Community



The Complete Guide To The Dark Mode Toggle



Prefers Color Scheme Hello Darkness My Old Friend



A Complete Guide To Dark Mode On The Web Css Tricks



The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr



Building Dark Mode On Stack Overflow Stack Overflow Blog


Dark Theme Material Design


Dark Theme Material Design



Turn The Lights Off Designing For Dark Mode By Briandito Priambodo Ux Collective



Dark Mode Iameven Com



8 Tips For Dark Theme Design Dark Theme Is One Of The Most Requested By Nick Babich Ux Planet



A Complete Guide To Dark Mode On The Web Css Tricks



Light Mode Dark Mode By Facu Montanaro On Dribbble



Design For The Dark Theme Bringing The Dark Ui On Android Apps By Pierluigi Rufo Snapp Mobile Medium



Here Come The Dark Mode Browsers And Websites Cnet



Backward Compatible Dark Mode On Ios By Rahul Garg The Startup Medium



Dark Mode Visual Design Macos Human Interface Guidelines Apple Developer



What Is Dark Mode For Email And How Does It Affect Rendering



The Light And The Dark Side Creating A Ui Colour System In 3 Steps By Pete Woodhouse Ux Collective



How To Turn On Instagram Dark Mode Later Blog



Tis1o6hryiri8m



How To Make Dark Mode Html Email Everything You Need To Know



Dark Mode Ui The Definitive Guide By Atharva Kulkarni Compilezero Ux Collective



Light Dark Color Scheme Page 1 Line 17qq Com



Design For The Dark Theme Bringing The Dark Ui On Android Apps By Pierluigi Rufo Snapp Mobile Medium



A Complete Guide To Dark Mode On The Web Css Tricks



What Is Dark Mode For Email And How Does It Affect Rendering



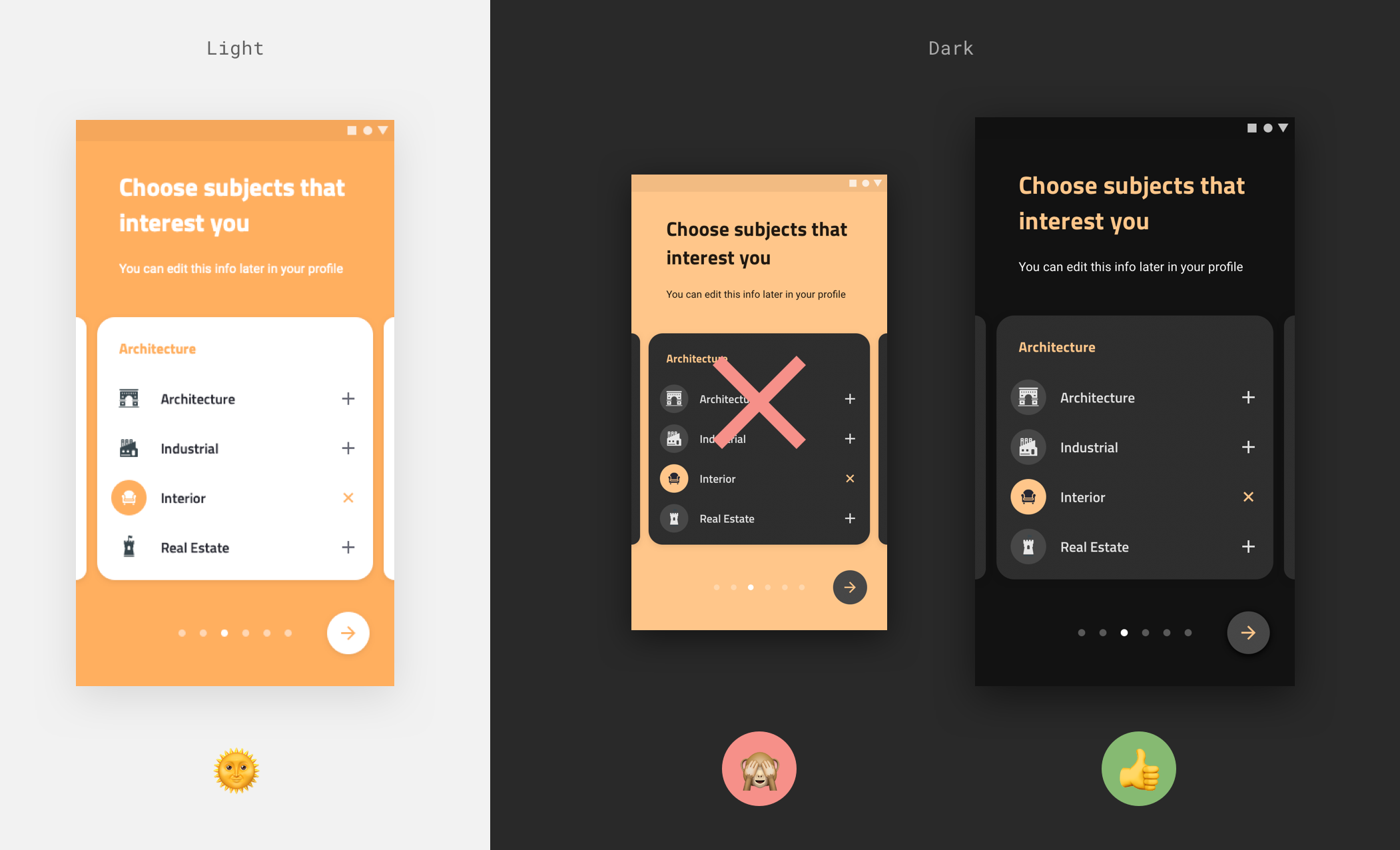
Steve Schoger When Implementing Dark Mode Don T Throw Away The Visual Cues In The Light Version By Naively Inverting The Color Scheme Close Elements Should Still Be Lighter And



The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr



What Are The Material Design Dark Theme Colors Stack Overflow



Dark Theme Minimal Dark Ui Colors Palette Hex Rgb Codes



コメント
コメントを投稿